Información sobre informática, Sistemas Operativos, Tecnología y lo que se me ocurra.
31 de octubre de 2007
Noche de Halloween y un disfraz algo geek
30 de octubre de 2007
Nueva forma de ingeniería social
En el blog de PandaLabs definen la ingeniería social como "el arte y la ciencia de conseguir que la gente cumpla con sus deseos" y bajo esa premisa de ese pensamiento, esta semana en PandaLabs descubrieron una nueva manera de aplicar este concepto. Es simple, si usted recibe un pequeño cuadro de dialogo o aplicación en el escritorio que muestra una mujer ofreciendo un "strip-tease".
Bueno ya saben cuando traten de ingresar a uno de esos sitios, de seguro que te utilizaran para sus propósitos.
gmail 2.0 disponible para algunos
 El día de ayer me enteraba de la nueva versión de google pero cuando ingreso a una cuenta en gmail no tengo la nueva versión :( y se puede activarla si encuentran un enlace en la parte superior derecha de la página que diga "Nueva Versión".
El día de ayer me enteraba de la nueva versión de google pero cuando ingreso a una cuenta en gmail no tengo la nueva versión :( y se puede activarla si encuentran un enlace en la parte superior derecha de la página que diga "Nueva Versión". 29 de octubre de 2007
Historia del Arranque de Windows en sonidos e imagenes
26 de octubre de 2007
22 tutoriales sobre CSS
Esta lista fue hecha por marcofolio.net y esta realmente buena. ademas de presentar otras herramientas para comprobar tus hojas de estilo CSS.
- Herramienta para ver los CSS desde distintos navegadores y plataformas
- El servicio de validacion de la W3
- La última herramienta para reducir el tamaño de tu hoja de estilos.
- Creación de menú con pestañas - dezinerfolio.com
CSS Tabs based menu systems are really improving instead of all the classic button based navigation. This small tutorial will help you create a image based liquid tab using CSS and xHTML. - Crear un mensaje de alerta - bioneural.net
In various places around the net you may have seen alert boxes. Here's a tutorial on how to create such an alert message that is CSS valid. - Esquinas flotantes con CSS - marcofolio.net
Many websites have eye-catching CSS floating corners. These can be used for many purposes, such as advertations. If you're viewing this page, you'll see one floating corner in your browser. Even when you resize your browser, the corner will stick to his position. - Superposició de pestañas - shapeshed.com
Overlapping navigation is a real problem in CSS with the box model and browser support. It is possible though. This technique is advanced CSS and the tutorial assumes a good level of understanding of both CSS and XTHML. - Sistema de clasificación por estrellas - pmob.co.uk
Simple CSS Star Rating System. No JavaScript required. - Crear un cuadro de lista - hedgerwow.com
A tutorial on created advanced listboxes with CSS. Also works with images. - Desvanecimiento de fondo - css-tricks.com
This is a cool effect where the bottom of the page seems to fade out. The technique makes use of an fixed position div (bottom: 0%) with a transparent PNG image and a high z-index value. - Cuadros para comentarios - willmayo.com
Easy to customize speech bubbles coded in CSS and valid XHTML 1.0 strict. Tested in all major browsers. - Hoverbox Galeria de imágenes - sonspring.com
Basically, it’s a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS... - Grafico de barras - applestooranges.com
This is a more complex visualization, yet still following the same basic idea. Here the graph is a ‘bad’ to ‘good’ indicator with a marker that travels the length of the color scheme. A lighter bar shade also helps indicate the marker position as it travels from left to right. - Más bordes redondeados con CSS - schillmania.com
Yep, it's another article detailing a method of doing rounded corners with CSS. In this case, single-image, PNG-based, fluid rounded corner dialogs with support for borders, alpha transparency throughout, gradients, patterns and whatever else you (or your designer) could want. - Area de texto con estilo - css-tricks.com
A textarea is an element on a webpage that you can type into. These are commonly used as commenting areas, contact forms or address entry areas. All browsers have defaults styles for textareas which vary. You can take control of your textareas and style them with CSS, just like any other element. - Crear Sombras - alistapart.com
They’re the corkscrew in every graphic designer’s Swiss Army knife. Much used, oft maligned but always popular, drop shadows are a staple of graphic design. Although easy to accomplish with image-editing software, they’re not of much use in the fast-changing world of web design. On the web, adaptability and ease of use dictate trends — and static images with a fixed background effect are not very adaptable. - Creación de un mapa del sition - zabdesign.de
Creating a sitemap for your website can be very useful. Use nested lists to create a nice sitemap. Tested and works fine on most browsers. - Combinando imagenes - magnetiq.co
Image rollovers are usually composed of two individual images; one for the default state and one for when the mouse is hovered over the image or link. However, it bears some advantages to use a single image by taking advantage of CSS image offsets. - Estilos CSS para controles de formularios - 456bereastreet.com
A question that is frequently asked in forums like the css-discuss mailing list is how to style form controls in a consistent way across platforms. Most of the time, the question is asked by someone who has just tried to do that, and noticed the difference in rendering across browsers and operating systems. - Estilos de tabla - veerle.duoh.com
The data of tables can be boring so all the more reason that we need to attract attention to it and make it as pleasant to read as possible. Presentation and design with some basic accessibility rules in mind is the way to go. - Botones atractivos con CSS - oscaralexander.com
This tutorial will teach you how to create pretty looking textual buttons (with alternate pressed state) using CSS. Dynamic buttons save you heaps of time otherwise spent creating graphics and will basically make you a happier person at the end of the day. - Iconos en los enlaces de texto - pooliestudios.com
Links are fun, but sometimes we don't know where they take us. With this little CSS technique a user can identify a link by its icon. The idea is pretty simple, if a link points to a .pdf file, we show the .pdf icon after the link. - Vinculos Remotos - css-tricks.com
Remote linking is a rollover that affects another object on the page. The rollover can affect itself as well. This can be done with PURE CSS, making it a very cool and lightweight technique. - Tutorial sobre elementos flotantes - css.maxdesign.com.au
Floatutorial takes you through the basics of floating elements such as images, drop caps, next and back buttons, image galleries, inline lists and multi-column layouts. - Simples comillas - webdesignerwall.com
This CSS tutorial will show you how to display two double-quote images using one blockquote tag. The trick here is apply one background image to blockquote, and then apply another background to the first-letter (pseudo-element) of blockquote. - Menu horizontal - cssplay.co.uk
Download some really cool professional looking horizontal menus. View the source to learn how to create these menus on your own.
25 de octubre de 2007
Accidente en una pequeña ciudad
seguir el enlace para ver todas las imagenes.

El Guille en Bolivia
 Asi es Guillermo Som mas conocido en internet como El Guille gracias a su sitio web que es casi exclusivamente dedicado a la programación con Visual Basic y la tecnología .NET en el que se pueden encontrar numerosos artículos, tutoriales y trucos que han sido y siguen siendo de utilidad a muchos programadores, tanto novatos como expertos, como dije tambien tiene su lugar aunque pequeño linux con el proyecto mono, sobre el cual hemos escrito un pequeño artículo en la pagina del guille.
Asi es Guillermo Som mas conocido en internet como El Guille gracias a su sitio web que es casi exclusivamente dedicado a la programación con Visual Basic y la tecnología .NET en el que se pueden encontrar numerosos artículos, tutoriales y trucos que han sido y siguen siendo de utilidad a muchos programadores, tanto novatos como expertos, como dije tambien tiene su lugar aunque pequeño linux con el proyecto mono, sobre el cual hemos escrito un pequeño artículo en la pagina del guille.Su visita está prevista para el día 13 de Noviembre exactamente a La Paz gracias a la comunidad de Ineta.
El lugar es la Universidad Salesiana – Avenida Chacaltaya N 1258 (Plaza Don Bosco) Zona Achachicala, Auditórium de Derecho, en el horario de 16:00 a 21:00. Las presentaciones serán gratuitas mala suerte que no estará por Santa Cruz hasta nuevo aviso.
"Comunicación Unificada" – Mauricio Romero
"Seguridad en Código" – Alicia Estrada y Juan Mario Eguivar
" las novedades de Visual Basic 2008" - El Guille
Mas Información en la página de Elguille
24 de octubre de 2007
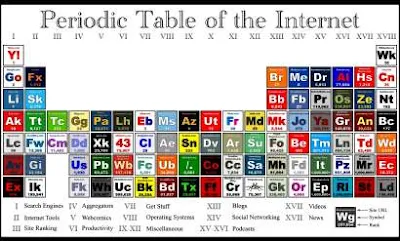
Tabla Periódica de Internet

 Ya lo he visto en antes y no es nuevo, pero quiero hacer un respaldo de esta idea tan original y como no tengo computadora donde guardarla la dejo en blogger. Quién no recuerda la famosa tabla periódica que tenía uno que aprenderse de memoria si daba el caso, pues en este caso ahora tenemos la tabla periódica de Internet, clic en la imagen para ver mas grande.
Ya lo he visto en antes y no es nuevo, pero quiero hacer un respaldo de esta idea tan original y como no tengo computadora donde guardarla la dejo en blogger. Quién no recuerda la famosa tabla periódica que tenía uno que aprenderse de memoria si daba el caso, pues en este caso ahora tenemos la tabla periódica de Internet, clic en la imagen para ver mas grande.
23 de octubre de 2007
Nuevas funcionalidades de Adsense para administrar los anuncios
 Adsense contará con nuevas funcionalidades para poder administrar nuestros anuncios, aunque como indican aún no se encuentra disponible.
Adsense contará con nuevas funcionalidades para poder administrar nuestros anuncios, aunque como indican aún no se encuentra disponible.Con esta funcionalidad de administración de anuncios, tus preferencias para las unidades de anuncios (como colores y canales) para nuevas unidades de AdSense para contenido serán almacenadas dentro de tu cuenta. Entonces, si deseas cambiar alguna de estas preferencias en el futuro, todo lo que deberás hacer es modificarlas dentro de tu cuenta – ya no deberás reemplazar manualmente el código de anuncios en todas tus páginas. Por ejemplo, puedes rápidamente cambiar los bordes de todos tus rectángulos medianos de 300x250 de rojo a azul con solo unos clics. Esperamos que esta nueva funcionalidad te ahorre tiempo y te brinde mayor facilidad al optimizar tus unidades de anuncios.

Por fin, ahora sera mas fácil!!!.
Presentación de Windows 7 sucesor de windows Vista
21 de octubre de 2007
IPhone en Bolivia desbloqueado

18 de octubre de 2007
mp3 spam metodo no tan nuevo
Créanlo o no, el mp3 spam es otro paso en el mundo virus y otras amenazas cibernéticas. y de seguro que hay alguien enviando spam con MP3 adjuntos, la calidad de sonido de los archivos puede ser bastante mala, y como siempre pueden venir con nombres falsos para tratar de engañar a los usuarios ejemplos: shakira.mp3, bartsimpson.mp3, belinda.mp3, molotov.mp3, y un largo etc.
Asi es que a tener cuidado con esos mensajes muy tentadores, por que no solo puede ser spam si no algún virusillo entre medio.
Ubuntu 7.10 Gusty Gibbon disponible
 La última version de Ubuntu 7.10 Gusty Gibbon ya esta disponible para su descarga y para aquellos que no conoces linux y esta es una opcion bastante facil de usar y no es necesario desinstalar su otro sistema operativo como tampoco instalar ubuntu.
La última version de Ubuntu 7.10 Gusty Gibbon ya esta disponible para su descarga y para aquellos que no conoces linux y esta es una opcion bastante facil de usar y no es necesario desinstalar su otro sistema operativo como tampoco instalar ubuntu.Canonical, la empresa que está detrás de Ubuntu, ha lanzado hoy la segunda versión del año de este sistema operativo gratuito y de código abierto, que se actualiza cada seis meses. Codificada como 7.10 (en referencia a octubre de 2007), y apodada "Gutsy Gibbon", esta nueva edición incluye mejoras que hacen aún más fácil su uso.
- Con mejoras en el reconocimiento de perifericos de la computadora
- Compiz Fusion integrado por defecto
- Deskbar-applet integrado por defecto, con tracker como motor de búsqueda. Para quién no lo conozca, es un botoncito que se integra en nuestra barra y recuerda mucho a Spotlight, pudiendo lanzar aplicaciones, documentos, etc.
- La herramienta de configuración gráfica, junto el nuevo X.org, lo que permite una configuración dinámica de nuestra pantalla. y muchas mas............
Pero Ubuntu viene tambien en distintos sabores o diferentes distribuciones.
Ubuntu 7.10: Descarga
Kubuntu 7.10: Descarga
Edubuntu 7.10: Descarga
17 de octubre de 2007
10 grandes momentos tecnologicos
Para la mayoría de nosotros, estos momentos deseamos que pasen rapidamente y olvidarlos, pero cuando algo similar ocurre en el implacable mundo de la tecnología, no sucede de esa manera y gracias a internet es algo que siempre va a perdurar.
En ComputerWorld tienen una lista de candidatos (sin ningún orden en particular) de los 10 momentos mas vergonzosos de la historia de la tecnología. No son malas desiciones de negocios o de promocion de malos productos si no de situaciones que ponen en verguenza a determinados individuos y/o empresas.
Para no hacer muy grande la lista en cada nominacion tendrá un vinculo a un video de youtube. La lista comienza con los grandes momentos de Microsoft.
Bill Gates y la Pantalla Azul (BSOD)
 Windwos 95 mejoró su interfaz a comparación de su predecesor Windows 3.1 pero no era muy estable y se prometió que Windows 98 sería mucho mas solida. Sin embargo en la presentación de este sistema operativo un día primaveral de 1998 en presencia misma de Bill Gates se presentó la famosa pantalla azul de la muerte (BSOD).
Windwos 95 mejoró su interfaz a comparación de su predecesor Windows 3.1 pero no era muy estable y se prometió que Windows 98 sería mucho mas solida. Sin embargo en la presentación de este sistema operativo un día primaveral de 1998 en presencia misma de Bill Gates se presentó la famosa pantalla azul de la muerte (BSOD). Steve Ballmer y la danza del mono
Windows Vista y el problema de reconocimiento de voz
La tecnología rara vez se torna como una pesadilla, pero en el 2006 en la presentación de Windows Vista en un presentación sobre las capacidades del reconocimiento de voz mas de una de las palabras pronunciadas por el ejecutivo de Microsoft salió mal en la pantalla, ver para creer y es inolvidable el momento.
Bueno quizas alguien reclame una mayor cuota de errores vergonzosos de Microsoft, pero hay que ser justos y dar lugar a otras empresas que también han tenido demostraciones desastrosas.
Continuaremos con la lista de momentos torpes en la tecnologia
Troyano que imita a Skype y se hace de tu cuenta
 A cuidarse los usuarios de Skype ya que cualquier actualización enviada de manera sospechosa por correo como spam o por algún programa de mensajeria podría contener este troyano que está bien camuflado en un ejecutable que se parece al instalador de Skype y hasta con las mismas caracteristicas de instalación, y con el logo de Skype incorporado clasico de estos virus.
A cuidarse los usuarios de Skype ya que cualquier actualización enviada de manera sospechosa por correo como spam o por algún programa de mensajeria podría contener este troyano que está bien camuflado en un ejecutable que se parece al instalador de Skype y hasta con las mismas caracteristicas de instalación, y con el logo de Skype incorporado clasico de estos virus.En el Blog de SKype indican que el troyano obtiene las cuentas de usuario y contraseñas del equipo infectado y las envia a otras paginas web, opera con el método clasico, presentando una interfaz similar a la de Skype (excepto por el icono de Sign in) donde te pide tu nombre de usuario y tu contraseña luego que quieras conectarte notifica que tu nombre y contraseña no son reconocidos.
El archivo tiene el nombre de 65404-SkypeDefenderSetup.exe.
16 de octubre de 2007
99942 Apophis asteroide que chocará con la tierra
 El título llama mucho la atención pero no es del todo cierto, por si las dudas, habría que conocer la posible causa de la desaparición de la humanidad así como se la conoce.
El título llama mucho la atención pero no es del todo cierto, por si las dudas, habría que conocer la posible causa de la desaparición de la humanidad así como se la conoce.El (99942) Apophis (conocido previamente por su designación provisional 2004 MN4) es un asteroide con una órbita próxima a la de la Tierra que provocó un breve periodo de preocupación en diciembre de 2004, cuando las primeras observaciones indicaban una probabilidad relativamente alta de colisión con la Tierra en el año 2029. Sin embargo, observaciones adicionales ayudaron a mejorar el cálculo de la órbita, demostrando remota la posibilidad de un impacto con la Tierra o la Luna en 2029. Aun así, persistía la posibilidad de que durante el encuentro cercano de 2029 con la Tierra, Apophis pasara por una "cerradura gravitacional", una región muy precisa del espacio de no más de 400 metros de diámetro, que lo situaría en trayectoria de colisión para un futuro impacto el día 13 de abril de 2036. Esta posibilidad mantuvo al asteroide en el nivel 1 de la escala de Turín hasta agosto de 2006.
Nuevas observaciones de la trayectoria de Apophis revelaron que muy probablemente no pasará por la "cerradura", por lo que el 5 de agosto de 2006, Apophis fue rebajado al nivel 0 de la escala de Turín. A 19 de octubre de 2006, la probabilidad de impacto estimada para el 13 de abril de 2036 era de 1 en 45.000. Se ha identificado otra posible fecha de impacto en 2037.
Probabilidades de colisión durante ese encuentro son de 1 en 12,3 millones. no se jalen los pelos aún. jajaja.
Microsoft "Surface" tocando la computadora
 Microsoft Surface es un producto de Microsoft que permite al usuario manipular contenidos digitales con movimientos de las manos u objetos. Esta tecnología es resultado de la combinación entre software con hardware. Este producto fue anunciado el 30 de mayo de 2007 y se espera que sea lanzado al mercado en noviembre de 2007. Los primeros clientes, se estima que sean hoteles, tiendas, restaurantes y lugares de entretenimiento.
Microsoft Surface es un producto de Microsoft que permite al usuario manipular contenidos digitales con movimientos de las manos u objetos. Esta tecnología es resultado de la combinación entre software con hardware. Este producto fue anunciado el 30 de mayo de 2007 y se espera que sea lanzado al mercado en noviembre de 2007. Los primeros clientes, se estima que sean hoteles, tiendas, restaurantes y lugares de entretenimiento.Es una tecnología en EEUU varias empresas se han aderido al uso de esta superficie en sus tiendas, hoteles y casinos, Se podría en los restaurantes y bares tomar pedidos a traves de una mesa que contiene una pantalla tactil, así como tambien los huesped de un hotel podrían solicitar servicios.
Aca un video exclusivo realizado por T3 sobre Microsoft Surface
13 de octubre de 2007
Eliminatorias sudamericanas Sudafrica 2010 en vivo por internet
 Ahora con lo que me he encontrado es ver las eliminatoras por internet solo hay que seguir este enlace VIVO viendo Brasil - Ecuador.
Ahora con lo que me he encontrado es ver las eliminatoras por internet solo hay que seguir este enlace VIVO viendo Brasil - Ecuador.12 de octubre de 2007
Imagenes en el agua utilizando LEDs

 Más imagenes en Marcofolio
Más imagenes en Marcofolio
Gmail aumentara el almacenamiento a 6Gb en enero 2008
 Desde Google Operating System el blog no oficial de Google indican que el almacenamiento de Gmail se increntará a 6Gb para enero del 2008.
Desde Google Operating System el blog no oficial de Google indican que el almacenamiento de Gmail se increntará a 6Gb para enero del 2008.Gmail aumentará el espacio de almacenamiento gratuito gradualmente en los próximos días. El 23 de octubre, tendremos 4321 MB de capacidad de almacenamiento y el servicio se incrementará hasta llegar a los 6283MB para el 4 de Enero.Otra buena noticia es que las cuentas de correo de Google Apps tendrán el mismo nivel de almacenamiento que las cuentas de Gmail, Gmail no renunciará a la opción de almacenamiento pagado, mas al contrario ofrecerá 50% mas de almacenamiento por el mismo precio.
De vuelta por el camino MTCNA de Mikrotik
La renovación periódica promueve el aprendizaje continuo y el desarrollo profesional. MikroTik Certified Network Associate (MTCNA) MTCNA M...

-
Contar con un blog en estos días es bastante facil gracias a los diferentes servicios como blogger, wordpress y otros. Pero para algunos de ...
-
Agile methodologies are especially aimed at small projects, because they constitute a tailor-made solution, with a high level of simplifica...
-
Luego de tener tropiezos y aciertos en casi 1 año de publicar en este blog me a tocado la idilica mision de cobrar el cheque de adsense, par...

